はじめに
子どもの授業の欠席や遅刻、早退の連絡は毎回少し手間に感じていました。普段は塾のメール送信フォームを利用して、以下のような情報を入力し送付しています。
※Gmailを利用しています。
以下の通りご連絡いたします:
①学年:
②生徒氏名:****
③授業日:
④内容:欠席・遅刻・早退
⑤理由:学校行事
このフォームを使ってメールを作成し、妻のアドレスをCCに入れて送信するようにしています。
毎回、固定の宛先や情報を入力し、欠席理由を確認して入力する手間もあるため、忙しい時には面倒に感じることが多々ありました。
そこで、これをもっと簡単に効率化できないかと考え、GoogleフォームとGoogle Apps Scriptを使った自動化に挑戦することにしました。
Googleフォームを使って、欠席理由や日付を簡単に選択できるようにし、さらに自動的にメールを送信する仕組みを作ることで、欠席連絡の手間が大幅に削減できました。
フォームへのアクセスをQRコード化して冷蔵庫に貼り付け、いつでも簡単にアクセスできるように工夫した点も大きなポイントです。
次章では、実際にどのようにフォームを設定し、スクリプトを使って自動化したかの手順をご紹介していきます。
欠席連絡の自動化を始める手順
ここでは、欠席連絡の自動化に必要な手順を簡単に説明します。
Googleフォームの作成から、スクリプトによる自動メール送信の設定、さらに日付入力をプルダウンメニューで簡略化する方法まで、順を追って解説します。
- Googleフォームを開く
- Googleドライブで「+ 新規」から「Googleフォーム」を選択し、新しいフォームを作成します。
- フォームの基本項目を追加
- 「学年」と「生徒氏名」を固定の情報として入力しなくてもよいよう、スクリプトで直接メールに反映する設定にします。
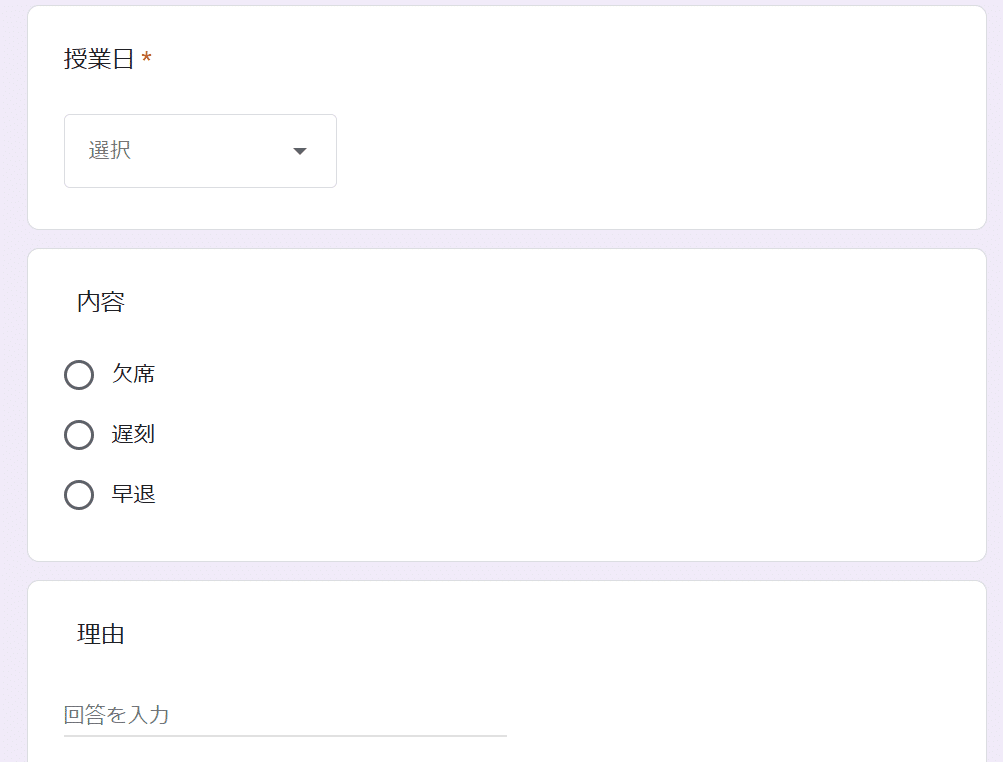
- 質問項目として、次のように設定します:
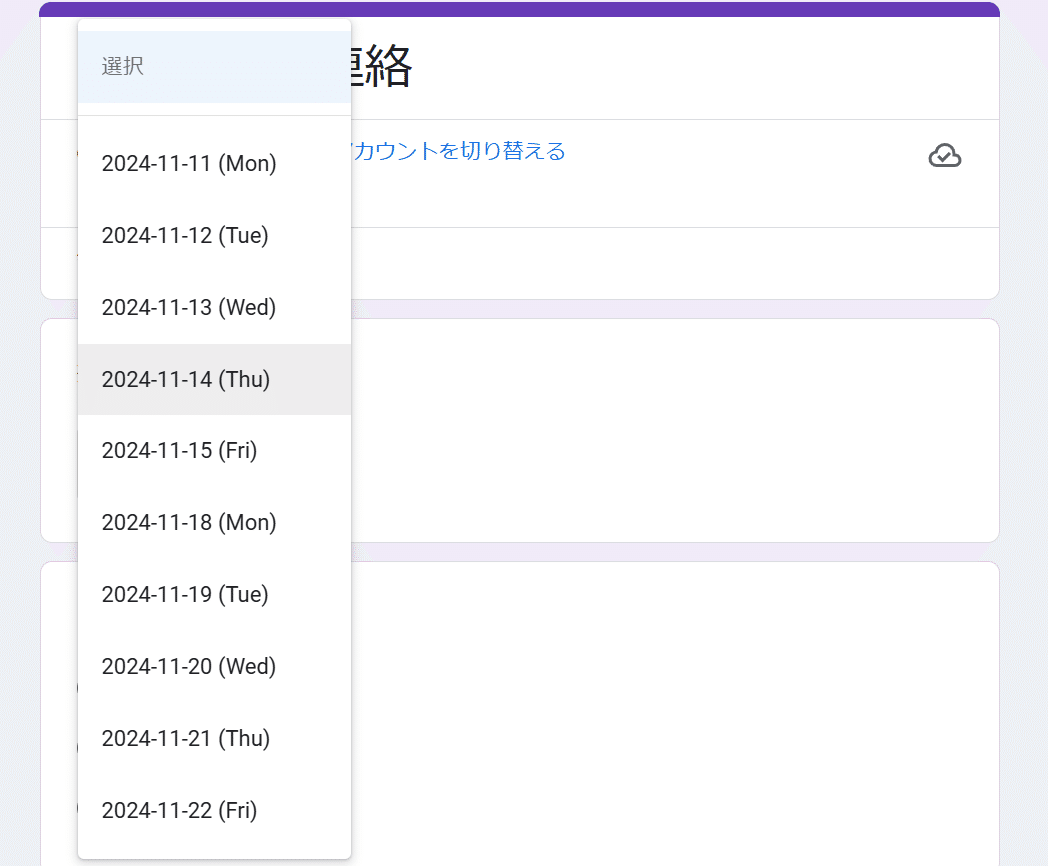
- 授業日:プルダウン形式で日付候補を選択(後でスクリプトで自動更新)
- 内容:欠席、遅刻、早退の3つから選べるようにラジオボタン形式
- 理由:自由記述で任意入力

- QRコードの作成とアクセス簡略化
- フォームのURLをQRコードに変換して印刷し、冷蔵庫などに貼り付けます。これでいつでも簡単にフォームにアクセス可能です。
ステップ2: Google Apps Scriptで自動メール送信を設定
- スクリプトエディタを開く
- フォーム編集画面で「メニュー(三点アイコン)」→「スクリプトエディタ」を選択し、Google Apps Scriptを開きます。
- スクリプトコードを入力
- 以下のスクリプトを入力し、メールがフォーム送信時に自動的に送信されるように設定します。このスクリプトでは、フォーム送信時にメール本文を生成し、指定した宛先とCCに送信します。
function onFormSubmit(e) {
if (!e || !e.response) {
Logger.log("Error: No form data received.");
return;
}
// 固定情報として設定
var grade = "〇年生";
var studentName = "子どもの名前";
// フォームから取得する情報
var itemResponses = e.response.getItemResponses();
var classDate = itemResponses[0].getResponse() || "未入力";
var attendanceStatus = itemResponses[1].getResponse() || "未選択";
var reason = itemResponses[2].getResponse() || "ー";
// 宛先と件名の設定
var toEmail = "塾のメールアドレス";
var ccEmail = "妻のメールアドレス";
var subject = "■授業欠席連絡■";
var body = `以下の通りご連絡いたします:
①学年:${grade}
②生徒氏名:${studentName}
③授業日:${classDate}
④内容:${attendanceStatus}
⑤理由:${reason}`;
// メール送信
try {
GmailApp.sendEmail(toEmail, subject, body, { cc: ccEmail });
Logger.log("Email sent successfully to " + toEmail + " with CC to " + ccEmail);
} catch (error) {
Logger.log("Error sending email: " + error.message);
}
}
- トリガーの設定
- スクリプトエディタで「時計アイコン」をクリックしてトリガー設定画面を開き、「フォーム送信時」にonFormSubmit関数が実行されるよう設定します。
- これで、フォームが送信されるたびにメールが自動で送信されます。
- 未来の平日10候補をスクリプトで生成
- 毎回日付を入力しなくてもいいよう、スクリプトで未来の平日の10候補を自動生成して、プルダウンメニューに表示します。
- 以下のスクリプトを新たに入力し、フォームIDを設定した上で、実行します。
function setFutureWeekdays() {
var form = FormApp.openById("YOUR_FORM_ID");
var items = form.getItems();
var classDateItem;
for (var i = 0; i < items.length; i++) {
if (items[i].getTitle() === "授業日") {
classDateItem = items[i].asListItem();
break;
}
}
var futureWeekdays = [];
var date = new Date();
var count = 0;
while (count < 10) {
date.setDate(date.getDate() + 1);
if (date.getDay() >= 1 && date.getDay() <= 5) {
futureWeekdays.push(Utilities.formatDate(date, Session.getScriptTimeZone(), "yyyy-MM-dd (E)"));
count++;
}
}
classDateItem.setChoiceValues(futureWeekdays);
Logger.log("Future weekdays have been set.");
}
- 実行とトリガー設定
- スクリプトを手動で一度実行し、「授業日」のプルダウンメニューに未来の平日10候補が表示されるようにします。
- 必要に応じて、毎週自動更新するトリガーを追加しておけば、最新の日付候補が常に表示されます。

次の章でご紹介する内容
次章では、実際にどのようにして欠席連絡が効率化されたか、その効果や家族の反応なども含め、改善によって得られたメリットについてご紹介します。
実際に試してみて感じた効果と家族の反応
自動化した欠席連絡フォームを使ってみると、日々の作業が想像以上にスムーズになり、その便利さに驚きました。
特に忙しい朝や、突然の欠席連絡が必要な場面でも、わずか数クリックで完了するので、時間的な負担が軽減されました。以下に、実際にどのような効果があったか、そして家族の反応をまとめてみました。
時間の短縮と手間の削減
欠席連絡をメールで送るとき、これまでは毎回宛先や定型情報(子どもの学年や名前など)を入力していました。
日付入力も手動で行っていたため、ミスが生じやすく、思った以上に手間でした。
自動化したフォームでは、事前に設定したプルダウンメニューで日付を選ぶだけで、宛先設定や宛先のCC、必要な項目の入力も全て自動的に行われます。
これにより、日々の作業時間を大幅に短縮できました。
ミスの防止
手動で入力していたときには、宛先の誤入力や、本文での不必要な削除ミスが発生することも。
特に急いでいるときは些細な間違いが起きやすかったのですが、自動化したフォームでは、フォームに入力した内容をそのままメールに反映するため、送信内容の確認作業も減りました。
ミスの削減だけでなく、精神的な負担も軽減されたように思います。
家族も便利に使える!QRコードの効果
QRコードを冷蔵庫に貼ることで、家族も簡単に欠席連絡ができるようになりました。
家族が欠席や遅刻の対応をするときにも、スマホでQRコードを読み取って必要事項を入力するだけなので、すぐに対応できます。
特に妻は「簡単になって助かる!」と喜んでいます。
欠席連絡に対する安心感と柔軟性
欠席や遅刻、早退の連絡は、急な対応が必要になることが多いため、迅速に対応できるこのフォームは安心感をもたらしてくれました。
今後も日付候補の自動更新や選択肢の工夫をすることで、さらに便利に改良していける点も大きなメリットだと感じています。
欠席連絡フォームの実装方法と使いこなしのポイント
ここからは、実際に欠席連絡フォームを導入する際の設定方法や、使ってみて分かったコツ、さらに改善に役立つアイデアについて詳しくご紹介します。
少しの工夫でさらに便利にできるので、手順に沿って進めてみてください。
フォームの設定で気をつけるポイント
フォームタイトルと説明の設定
フォームのタイトルをわかりやすく「欠席連絡フォーム」などに設定し、目的がひと目で分かるようにしておくと使いやすくなります。説明文に使い方を一言書き添えておくのも効果的です。
項目の選択肢や記述形式
学年や名前などの固定情報はスクリプト内で指定するため、フォームには欠席日や理由など、必要最小限の項目を残しておくとすっきりします。
特に「授業日」はプルダウン形式で未来の平日が自動的に候補として表示されるようにしたため、入力の手間を一気に減らすことができました。
内容(欠席、遅刻、早退)の選択肢もラジオボタンで選びやすくしておくと、さらに使いやすくなります。
2. スクリプトの設定とトリガーの活用
スクリプトの編集方法
フォームのスクリプトエディタにて、自動メール送信のためのスクリプトを設定しました。初めての方でも使いやすいよう、宛先や固定情報を設定し、簡単に送信内容が決まるようにしています。
スクリプトの設定に不安がある方も、少しずつ項目を確認しながら進めると意外と簡単です。
ChatGPTで質問しながら進めるのも良い方法です!
トリガーで送信タイミングを自動化
フォーム送信時にメールが自動送信されるよう、トリガーの設定も重要です。
フォーム送信時にメールが即座に送られるよう設定したため、時間がないときでも確実に欠席連絡が完了します。
また、未来の日付候補をプルダウンで自動更新するために、スクリプトを週に1回実行するトリガーも追加しました。
これにより、最新の平日候補が常に表示されるので、手動での更新が不要になりました。
QRコードでアクセスを簡単に!みんなで使える工夫
フォームのリンクをQRコード化することで、スマホから簡単にアクセスできるようにしました。冷蔵庫や目立つ場所に貼っておくことで、家族全員が手軽にアクセスできるようになり、欠席連絡がよりシームレスになりました。QRコードの作成は、無料のオンラインツールを使えば数分で完了します。
自動化をさらに進めるアイデア
自動化によってすでに大きな効率化が実現できましたが、さらに改良のアイデアも見つかりました。
- Googleカレンダーとの連携
授業日をカレンダーに追加することで、欠席連絡後に自動で予定が管理されるとさらに便利になるかもしれません。 - 定期的なリマインダー送信
欠席連絡をする曜日が決まっている場合、リマインダーを自動送信するスクリプトを組み込むことで、さらに忘れにくくなります。 - 複数のメール送信先設定
担当者が複数いる場合、送信先をリスト化して一斉送信するスクリプトも便利です。
まとめ
欠席連絡の自動化を進めることで、毎日の作業がぐっと楽になりました。GoogleフォームとGoogle Apps Scriptを活用することで、欠席や遅刻の連絡を簡単に済ませる仕組みを作り、日々の忙しい時間の中での手間を大幅に削減することができました。
特に、以下のポイントが大きな効果を生み出しました:
- 入力作業の簡略化: 学年や生徒名といった固定情報の自動反映、未来の日付候補のプルダウン設定、ラジオボタンで選択できる欠席内容など、入力の手間が減りました。
- ミスの防止: スクリプトで情報が自動的にメールに反映されるため、手入力時のミスが減り、確認作業もスムーズになりました。
- QRコードでの簡単アクセス: 家族も簡単にフォームにアクセスできるようになり、欠席連絡がシンプルになりました。
日々のちょっとした工夫が積み重なると、思っていた以上の効率化を実現できます。
特に、忙しい親御さんや仕事の合間に欠席連絡を行う方にとって、Googleフォームを使った自動化は大きな助けになると思います。
この方法が少しでも皆さんの参考になれば幸いです。
この欠席連絡の自動化に挑戦し、サポートをしてくれたChatGPTにも感謝です。







コメント